H5 盲盒系统安装使用教程
希望我们互相尊重的前提下能达成一单双方互益的交易
请不要用此源码做任何违法侵权以及犯罪之事!
本程序已经在生态限制禁止了低于低于0.019%概率,全套版本修复了前端页面显示概率设置问题!为了让开盒体验更加公平有趣,我们利用可证明的公平算法来确保随机化过程的透明性,计算过程被完全记录下来,是完全透明和不能被篡改的.
没有服务器的可以自行购买,或者联系作者提供一条龙服务!
对教程不懂的可以咨询作者 QQ:2106868181 (可以付费安装配置)
- 视频语音录制详细讲解
V10MAX全新上线
【2023新UI美化】V10全开源盲盒商城H5
V10美化版前端:https://v10.50app.cn/h5
V10后端:http://v10cs.69box.cn/tongbayun.php
后台账号:admin 密码:123456
1.更新了首页UI 2.重构了个人中心 3.弹窗UI 4.仿真 开箱 动画UI 5.优惠券活动 6.新增概率前端同步保证真实性
1.后台使用教程:
- 宝塔环境
php7.1 7.2 推荐以上,建议宝塔 Nginx,开启ssl认证必要!!!!!
禁用函数:putenv 安装 Redis 扩展,然后重启 php 服务!
- 创建网站
解压 后端源码上传源码到目录,设置运行目录:
- 设置 ssl 证书
宝塔和阿里云都有免费的 ssl 证书
设置伪静态:伪静态设置为 thinkphp(不配置伪静态会 h5 页面没有数据)
- 配置数据库 sql
文件导入数据库 修改数据库连接信息文件.env
- 访问后台地址
网址/tongbayun.php 用户 admin 密码 123456
有的后端路径换了,自己去看运行目录
前端访问网址:网址/h5/
2.前端配置方式:
(如果配置不成功加 客服 咨询处理)
- 前端打包配置
下载 hbuilder 软件, https://www.dcloud.io/
导入解压好的 前端文件夹
2.搜索潮玩盲盒(可不改无所谓)改成你的网站名称
3.修改 manifest.json
4.修改 main.js 网址
5.重新获取 appid
6.然后发行至 PC 或 H5
7.将 H5 里面的文件上传网站/public/H5/目录进行替换
8.重要!!!!!如果上传 h5 网络连接错误,请注意这里是否是 https (不要设置你的网址,只看是否 https)
9.后台默认地址:网址/tongbayun.php 用户 admin 密码 123456
- 短信对接
本套源码短信接口已对接短信宝 可直接在后台 插件管理里面配置短信宝接口。短信宝注册地址;
马上使用更好的短信服务-短信宝官网 (smsbao.com)
http://www.smsbao.com/reg?r=3REV
短信宝获取密码 key
发信一直收到去添加免费报备 VIP 通道模板
【通霸云潮玩盲盒】你的短信验证码是:{code}在 1 分钟内有效
阿里云短信接口已取消默认。现在默认的是短信宝接口。
想用阿里云接口的,自己去改。
阿里云短信在文件夹/addons/alisms 和/application/common/library/sms.php
Alisms($accessKeyId,$accessKeySecret)对应的 ID 和 KEY,sms_是短信模板,阿里云上模板内容:你的短信验证码是:${code},
网页代码上是:你的短信验证码是:{$code},注意区分
- 易支付对接+码支付对接
第三方支付接口:/addons/eepay对接易支付和码支付 只要是 彩虹内核易支付系统平台的都可以对接 百度:易支付 或者码支付,如果对接官方尽量自行搭建一个易支付,然后对接自己的!
推荐自营平台 PS:只有我这边购买的才可以使用
码支付
一个专业的系统平台开发商,值得一试
https://pay.50app.cn/

使用教程: https://shimo.im/docs/L9kBM0n5nVsG86qK/ 《通霸云码支付使用教程》
- 平台支付对接
对接需要网站的 API+key+id (有 3 处替换重复位置)缺一不可 替换这个文件
以下界面的支付平台都支持,选择一个靠谱的,先联系人家客服能不能用
可以就申请账号对接商户号和秘钥填到
注意:源码 h5 里面默认只开启支付宝付款按钮,需要你用 HB 软件修改一下将微信付款按钮弄出来:
去掉那两个注释符号,然后保存编译,发行导出,上传 h5 目录替换
微信支付宝官方支付在/addons/epay/config.php(有开发能力的弄,不建议,有封的风险)
- 微信登录配置教程
微信登录在/application/common/controller/ 需要认证服务号
另外数据库也是需要更换
微信免公众号接口登录
/application/index/controller
接口登录
如果想要关闭微信登录,在 HB 软件里面如图添加注释代码,编译替换 h5
设置调出插件管理菜单:
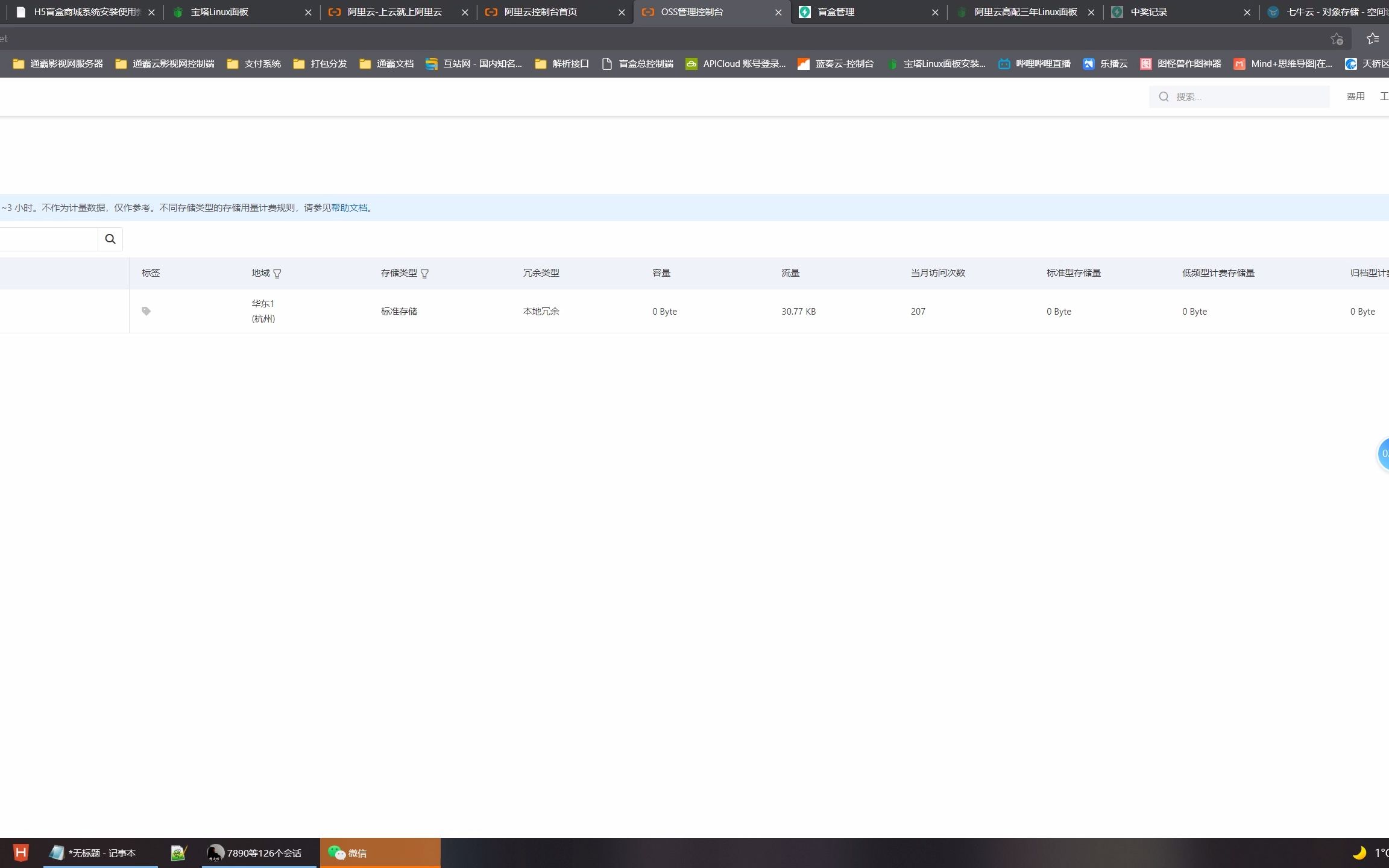
- 图库阿里云 OSS 配置
晒图以及后台的图片(默认使用)阿里云 oss 配置
不提供图库,客户自行配置,如需要我们配置另外收费 100 元
/application/admin/controller/Ajax.php
视频教程:
通霸云盲盒商城对接阿里云存储教程_哔哩哔哩_bilibili
通霸云盲盒商城对接阿里云存储教程
 https://www.bilibili.com/video/BV1644y1n7Zy
https://www.bilibili.com/video/BV1644y1n7Zy

- 更换背景推广图教程+路径
你的网址加/h5/pagesA/static/bj.jpg
- 盲盒商品抽奖概率设置
路径是打开盲盒管理---查看商品---编辑---概率(%)
商品上架更新问题:
当您设置的盲盒商品发生改变,换了一个图或者换了概率大小,需要在盲盒-盲盒管理--找到分类--查看商品--添加你发生改变的商品,删除点击按钮即可完成更新(和商品管理无关).然后在重新在盲盒-盲盒管理--找到分类--查看商品-添加即可(和商品管理无关).
- 新版本更新了概率设定问题:
- 抽奖流程-抽到传说(平台设置概率)--传说同级抽(商品概率)--抽中
新版本max系列都进行的整改调整,两层概率盲盒先走后台设置的分类 传说概率(%): 史诗概率(%): 稀有概率(%): 普通概率(%):概率为准,其次到分类商品单独的概率(走到这里的前提是盲盒抽到了比如到传说),比如我设置传说手机概率1%商品分类为传说,在100%的分类中有1%的概率抽奖传说,OK走到传说在比较传说商品的概率,比如我14pxm设置10%,13pxm设置50%,那抽奖结果完全按照您的后台设定来,代码都是真实的.
请在程序盲盒商城概率上保留建议设定为1%(禁止低于0.019%)
同时可进行相关说明,避免用户可以直接用于诈骗!
本程序已经在生态限制禁止了低于低于0.019%概率,全套版本修复了前端页面显示概率设置问题!为了让开盒体验更加公平有趣,我们利用可证明的公平算法来确保随机化过程的透明性,计算过程被完全记录下来,是完全透明和不能被篡改的.
针对盲盒抽取概率等争议问题,《征求意见稿》提出,盲盒经营者应将商品名称、商品种类、商品样式、抽取规则、商品分布、商品投放数量、隐藏款抽取概率、商品价值范围等关键信息以显著方式对外公示,保证消费者在购买前知晓。同时,盲盒经营者不得以盲盒名义从事或者变相从事赌博活动。
后端设置
前端展示
- 金币收益设置定时任务
(支持V6.0及以上版本)
您的网址/api/index/grantProfit
- 落地域名---(4.0 炮灰域名设置)
- 必看的理解偏差
扣量(是扣代理的利润)必须设置默认的为 6,否则可能开盒支付失败的报错!
- 盲盒商城晒图无法上传问题
sql-mode="STRICT_TRANS_TABLESNO_ENGINE_SUBSTITUTION"
找到 sql-mode 就好,然后将这个复制一次,注释上,将它改成
sql-mode=NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION
3.注意事项:
VUE 的 H5 项目是存在缓存的,会出现 H5 界面没有及时更新
h5 项目(特别是 vue)缓存严重的解决方案,配合 nginx
宝塔管理 nginx 上设置
默认情况下使用 nginx 作为 h5 静态资源的服务器时,这些资源在浏览器端是会有缓存的,特别是微信浏览器中,缓存非常严重。
所以项目开始部署阶段就需要配置好 nginx 禁止这些资源的缓存,nginx 需要做如下配置:
如上配置之后,每次发布只要文件经过修改了(无视文件名),那么都会从服务端拉取最新的资源,保证项目及时更正!
- V7国际盲盒配置教程
1.邮箱发送配置
/application/api/controller/Ems.php 修改邮箱发信内容
2.Paypal贝宝配置
官网:https://www.paypal.com/c2/home
贝宝开发者:https://blog.csdn.net/gongqinglin/article/details/108377291
Paypal开发者中心获取“ClientId”和“ClientSecret”参数
文件路径: /extend/pay
3.融信支付配置
4.0 教程使用问题
微信登录接口使用教程:内置通霸云官方的登录 需要客户发送服务器 ip 我需要添加过白域名
一般接口不用在动了,内置好的,如果出现问题联系我远程向日葵使用!
- 本教程会持续更新发布的,谢谢观看!



























































