参考资料:
Epub360 H5导出HTML包部署,可独立到第三方服务器。完成部署后,如何对接微信接口功能,本文档做出说明。
HTML包信息说明
微信分享转发相关变量
// 在导出网页index.html中已经对如下变量进行初始化设置
var msgTitle ; // 微信转发标题
var msgContent; // 微信分享转发描述
var imgUrl; // 微信分享缩略图
var message_link; // 微信分享转发网址
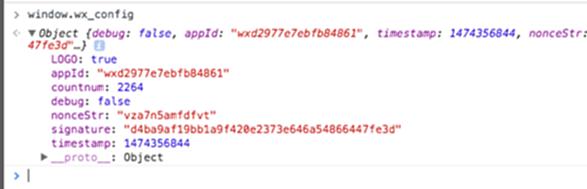
微信JSSDK接入配置信息
// 需要在打开H5时服务器提供
window.wx_config={
debug:false,
appId:'wxd2977e7ebfb84861',
timestamp:1474356844,
nonceStr:'vza7n5amfdfvt',
signature: 'd4ba9af19bb1a9f420e2373e646a54866447fe3d',
countnum:2264 // 访问量数据
};
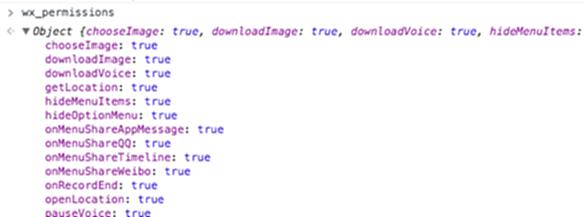
微信JSSDK接口权限
// 在微信接口初始化后,记录接口权限情况
window.wx_permissions={
chooseImage: true,
downloadImage: true,
...
}
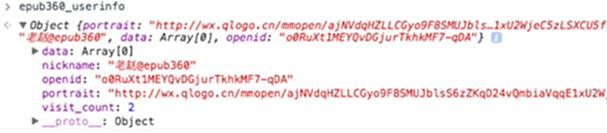
微信用户授权相关变量
// 需要在H5打开后,根据需要服务器提供js全局变量,可通过一个动态js文件引入H5
window.epub360_userinfo={
"openid": "o0RuXt1MEYQvDGjurTkhkMF7-qDA", // openid
"nickname": "老赵@epub360", // 昵称
"portrait": "http://wx.qlogo.cn/mmopen/aj0wyYGzjvfrQ/132", //头像
"is_subscribe": 0, // 是否关注公众号: 0 未关注 / 1 关注
"visit_count": 2 // 当前用户打开H5次数,可选
}
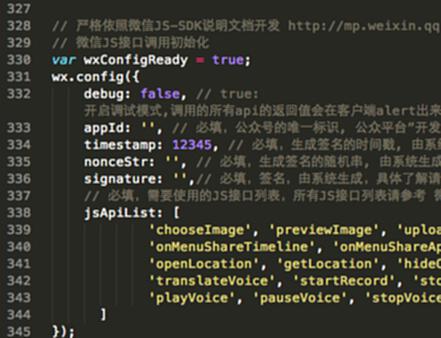
接入微信jssdk
基于导出index.html,改造成动态网页,如index.php,在页面dom内完成配置信息初始化(如下图所示)即可。微信分享初始化设置的代码,在导出网页中已经有了;
也可以自己另外开发实现,但需要要确保 wx_permissions 初始化正确。